WebView2とElectron
ここ数週間、新しいWebView2とElectronの違いについて、いくつかの質問を受けました。
どちらのチームも、Web技術をデスクトップで最大限に活用することを目標としており、包括的な比較について議論されています。
ElectronとWebView2は、急速に変化し、常に進化しているプロジェクトです。ここでは、ElectronとWebView2の現状における類似点と相違点の概要をまとめました。
アーキテクチャの概要
ElectronとWebView2はどちらも、WebコンテンツのレンダリングにChromiumソースを使用しています。厳密に言えば、WebView2はEdgeソースからビルドされますが、EdgeはChromiumソースのフォークを使用してビルドされます。ElectronはChromeとDLLを共有しません。WebView2バイナリはEdge(Edge 90時点では安定チャンネル)に対してハードリンクされているため、ディスクと一部のワーキングセットを共有します。詳細については、常緑配布モードを参照してください。
Electronアプリは、常に開発に使用されたElectronのバージョンをバンドルして配布します。WebView2には、配布に2つのオプションがあります。アプリケーションの開発に使用されたWebView2ライブラリをバンドルするか、システムに既に存在する可能性のある共有ランタイムバージョンを使用できます。WebView2は、それぞれのアプローチに対応したツールを提供しており、共有ランタイムがない場合に備えて、ブートストラップインストーラーも含まれています。WebView2は、Windows 11以降、 *inbox* で提供されます。
フレームワークをバンドルするアプリケーションは、マイナーなセキュリティリリースを含む、それらのフレームワークの更新を担当します。共有WebView2ランタイムを使用するアプリの場合、WebView2にはChromeやEdgeと同様に、アプリケーションとは独立して動作する独自のアップデーターがあります。アプリケーションのコードやその他の依存関係の更新は、Electronと同様に、開発者の責任です。ElectronとWebView2はいずれもWindows Updateでは管理されません。
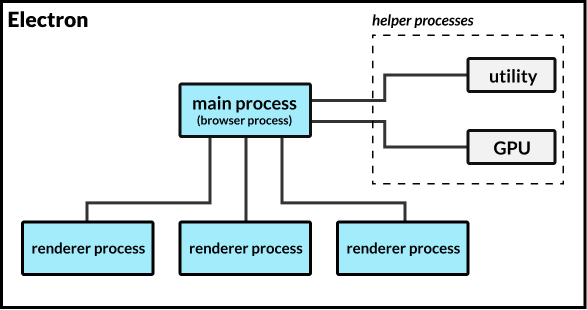
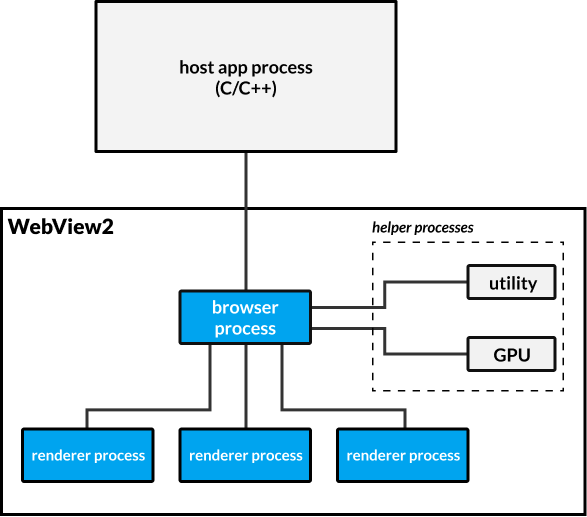
ElectronとWebView2はどちらも、Chromiumのマルチプロセスアーキテクチャ、つまり、1つ以上のレンダラープロセスと通信する単一のメインプロセスを継承しています。これらのプロセスは、システム上で実行されている他のアプリケーションとは完全に分離されています。すべてのElectronアプリケーションは、ルートブラウザプロセス、いくつかのユーティリティプロセス、およびゼロ以上のレンダラープロセスを含む、個別のプロセツリーです。同じユーザーデータフォルダーを使用するWebView2アプリ(アプリスイートなど)は、レンダラー以外のプロセスを共有します。異なるデータフォルダーを使用するWebView2アプリは、プロセスを共有しません。
-
ElectronJSプロセスモデル

-
WebView2ベースのアプリケーションプロセスモデル

WebView2のプロセスモデルとElectronのプロセスモデルの詳細については、こちらをご覧ください。
Electronは、メニュー、ファイルシステムアクセス、通知など、一般的なデスクトップアプリケーションのニーズに対応するAPIを提供しています。WebView2は、WinForms、WPF、WinUI、Win32などのアプリケーションフレームワークに統合されることを目的としたコンポーネントです。WebView2は、JavaScriptを介してWeb標準外のオペレーティングシステムAPIを提供しません。
Node.jsはElectronに統合されています。Electronアプリケーションは、レンダラープロセスとメインプロセスから、任意のNode.js API、モジュール、またはnode-native-addonを使用できます。WebView2アプリケーションは、アプリケーションの残りの部分がどの言語またはフレームワークで記述されているかを想定しません。JavaScriptコードは、アプリケーションホストプロセスを介してオペレーティングシステムアクセスをプロキシする必要があります。
Electronは、Fugu Projectで開発されたAPIを含む、Web APIとの互換性を維持するよう努めています。ElectronのFugu API互換性のスナップショットがあります。WebView2も同様に、EdgeとのAPIの違いのリストを維持しています。
Electronには、フルアクセスからフルサンドボックスまで、Webコンテンツのセキュリティモデルを設定できます。WebView2コンテンツは常にサンドボックス化されています。Electronには、セキュリティモデルの選択に関する包括的なセキュリティドキュメントがあります。WebView2にもセキュリティのベストプラクティスがあります。
ElectronのソースコードはGitHubで保守および公開されています。アプリケーションは、独自のElectron *ブランド* を変更および構築できます。WebView2のソースコードはGitHubでは公開されていません。
クイックサマリー
| Electron | WebView2 | |
|---|---|---|
| ビルド依存関係 | Chromium | Edge |
| GitHubでソースコードが公開されているか | はい | いいえ |
| Edge/Chrome DLLを共有するか | いいえ | いいえ |
| はい (Edge 90以降) | いいえ | オプション |
| アプリケーションAPI | はい | いいえ |
| Node.js | はい | いいえ |
| サンドボックス | オプション | 常に |
| アプリケーションフレームワークが必要か | いいえ | はい |
| はい | Mac、Windows、Linux | Windows (Mac/Linuxは計画中) |
| アプリ間のプロセス共有 | 不可 | オプション |
| フレームワークの更新管理 | アプリケーション | WebView2 |
パフォーマンスに関する考察
Webコンテンツのレンダリングに関しては、Electron、WebView2、その他のChromiumベースのレンダラー間でパフォーマンスの差はほとんどないと予想されます。パフォーマンスの違いを調査したい方のために、Electron、C++ + WebView2、C# + WebView2を使用して構築されたアプリの足場を作成しました。
Webコンテンツのレンダリング*以外*にもいくつかの違いがあり、Electron、WebView2、Edgeなどの関係者は、PWAを含む詳細な比較に取り組むことに関心を示しています。
プロセス間通信 (IPC)
Electronアプリではパフォーマンス上の考慮事項となることが多いと思われるため、すぐに強調しておきたい違いが1つあります。
Chromiumでは、ブラウザプロセスはサンドボックス化されたレンダラーとシステムの残りの部分との間のIPCブローカーとして機能します。Electronはサンドボックス化されていないレンダラープロセスを許可しますが、多くのアプリはセキュリティ強化のためにサンドボックスを有効にすることを選択します。WebView2は常にサンドボックスが有効になっているため、ほとんどのElectronおよびWebView2アプリでは、IPCが全体的なパフォーマンスに影響を与える可能性があります。
ElectronとWebView2は同様のプロセスモデルを持っていますが、基盤となるIPCは異なります。JavaScriptとC++またはC#間の通信には、マーシャリングが必要であり、通常はJSON文字列に変換されます。JSONのシリアライズ/パースは負荷の高い操作であり、IPCのボトルネックはパフォーマンスに悪影響を与える可能性があります。Edge 93以降、WV2はネットワークイベントにCBORを使用します。
Electronは、MessagePorts APIを介した任意の2つのプロセス間の直接IPCをサポートしており、これは構造化クローンアルゴリズムを利用しています。これを活用するアプリケーションは、プロセス間でオブジェクトを送信する際にJSONシリアライズのオーバーヘッドを回避できます。
まとめ
ElectronとWebView2には多くの違いがありますが、Webコンテンツのレンダリング方法に関するパフォーマンスの違いはあまり期待できません。最終的には、アプリのアーキテクチャとJavaScriptライブラリ/フレームワークがメモリとパフォーマンスに最も大きな影響を与えます。なぜなら、実行場所に関わらず*ChromiumはChromium*だからです。
この投稿をレビューし、WebView2アーキテクチャの最新情報を提供してくれたWebView2チームに感謝します。彼らはプロジェクトに関するフィードバックを歓迎します。
