WebView2とElectron
ここ数週間、新しいWebView2とElectronの違いについていくつか質問がありました。
両チームは、デスクトップ上でWebテクノロジーを最高の状態にすることを明確な目標としており、包括的な比較について話し合われています。
ElectronとWebView2は、急速に進歩し、常に進化しているプロジェクトです。現在のElectronとWebView2の類似点と相違点の簡単なスナップショットをまとめました。
アーキテクチャの概要
ElectronとWebView2はどちらも、WebコンテンツをレンダリングするためにChromiumソースからビルドされています。厳密に言えば、WebView2はEdgeソースからビルドされていますが、EdgeはChromiumソースのフォークを使用して構築されています。ElectronはChromeとDLLを共有しません。WebView2バイナリはEdge(Edge 90時点での安定チャネル)に対してハードリンクするため、ディスクと一部のワーキングセットを共有します。詳細については、Evergreenディストリビューションモードを参照してください。
Electronアプリは常に、開発に使用したElectronの正確なバージョンをバンドルして配布します。WebView2には、配布に2つのオプションがあります。アプリケーションの開発に使用した正確なWebView2ライブラリをバンドルするか、システムにすでに存在する可能性のある共有ランタイムバージョンを使用できます。WebView2は、共有ランタイムがない場合に備えて、ブートストラップインストーラーを含む、それぞれのアプローチに対応したツールを提供します。WebView2は、Windows 11以降では組み込みで出荷されています。
フレームワークをバンドルするアプリケーションは、軽微なセキュリティリリースを含め、それらのフレームワークを更新する責任があります。共有WebView2ランタイムを使用するアプリの場合、WebView2には、ChromeまたはEdgeと同様に、アプリケーションとは独立して実行される独自のアップデーターがあります。アプリケーションのコードまたはその他の依存関係を更新することは、Electronの場合と同じように、開発者の責任です。ElectronもWebView2もWindows Updateによって管理されていません。
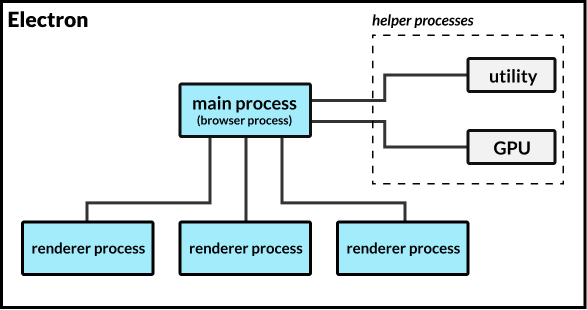
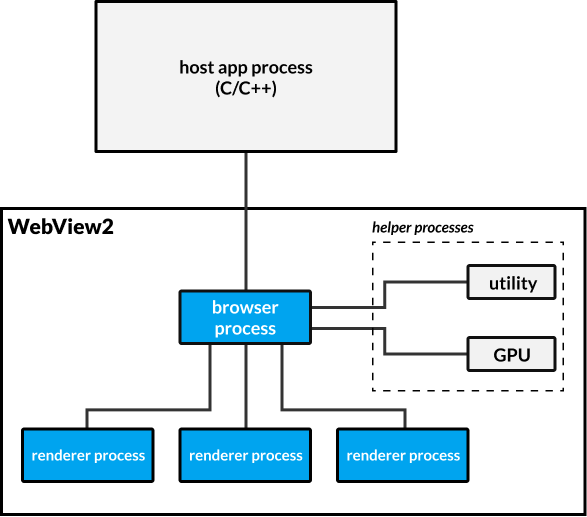
ElectronとWebView2はどちらも、Chromiumのマルチプロセスアーキテクチャ(つまり、1つ以上のレンダラープロセスと通信する単一のメインプロセス)を継承しています。これらのプロセスは、システム上で実行されている他のアプリケーションとは完全に分離されています。すべてのElectronアプリケーションは、ルートブラウザプロセス、いくつかのユーティリティプロセス、およびゼロ以上のレンダリングプロセスを含む、個別のプロセスのツリーです。同じユーザーデータフォルダー(アプリのスイートのように)を使用するWebView2アプリは、レンダラー以外のプロセスを共有します。異なるデータフォルダーを使用するWebView2アプリは、プロセスを共有しません。
-
ElectronJSプロセスモデル

-
WebView2ベースのアプリケーションプロセスモデル

WebView2のプロセスモデルとElectronのプロセスモデルの詳細については、こちらをご覧ください。
Electronは、メニュー、ファイルシステムアクセス、通知など、一般的なデスクトップアプリケーションのニーズに対応するAPIを提供します。WebView2は、WinForms、WPF、WinUI、またはWin32などのアプリケーションフレームワークに統合することを目的としたコンポーネントです。WebView2は、JavaScriptを介したWeb標準以外のオペレーティングシステムAPIを提供しません。
Node.jsはElectronに統合されています。Electronアプリケーションは、レンダラープロセスとメインプロセスから、任意のNode.js API、モジュール、またはnode-native-addonを使用できます。WebView2アプリケーションは、アプリケーションの残りの部分がどの言語またはフレームワークで記述されているかを想定していません。JavaScriptコードは、アプリケーションホストプロセスを介してオペレーティングシステムへのアクセスをプロキシする必要があります。
Electronは、Fuguプロジェクトから開発されたAPIを含む、Web APIとの互換性を維持するよう努めています。 ElectronのFugu API互換性のスナップショットがあります。WebView2は、EdgeとのAPIの違いの同様のリストを維持しています。
Electronには、フルアクセスからフルサンドボックスまで、Webコンテンツ用の構成可能なセキュリティモデルがあります。WebView2コンテンツは常にサンドボックス化されています。Electronには、セキュリティモデルの選択に関する包括的なセキュリティドキュメントがあります。WebView2には、セキュリティのベストプラクティスもあります。
ElectronのソースはGitHubで管理および公開されています。アプリケーションは、独自のブランドのElectronを構築できます。WebView2のソースはGitHubでは公開されていません。
簡単なまとめ
| Electron | WebView2 | |
|---|---|---|
| ビルド依存関係 | Chromium | Edge |
| GitHubでソースを公開 | はい | いいえ |
| Edge/Chrome DLLを共有 | いいえ | はい(Edge 90時点) |
| アプリケーション間の共有ランタイム | いいえ | オプション |
| アプリケーションAPI | はい | いいえ |
| Node.js | はい | いいえ |
| サンドボックス | オプション | 常に |
| アプリケーションフレームワークが必要 | いいえ | はい |
| サポートされるプラットフォーム | Mac、Win、Linux | Win (Mac/Linux計画中) |
| アプリ間でのプロセス共有 | なし | オプション |
| フレームワークの更新管理 | アプリケーション | WebView2 |
パフォーマンスに関する考察
Webコンテンツのレンダリングに関しては、Electron、WebView2、およびその他のChromiumベースのレンダラーの間でパフォーマンスの違いはほとんどないと考えています。潜在的なパフォーマンスの違いを調査することに興味がある人のために、Electron、C++ + WebView2、およびC# + WebView2を使用して構築されたアプリの足場を作成しました。
Webコンテンツのレンダリング以外で考慮すべきいくつかの違いがあり、Electron、WebView2、Edgeなどの関係者は、PWAを含む詳細な比較に取り組むことに関心を示しています。
プロセス間通信(IPC)
Electronアプリではパフォーマンスに影響することが多いため、すぐに強調したい違いが1つあります。
Chromiumでは、ブラウザプロセスはサンドボックス化されたレンダラーとシステムの残りの部分の間のIPCブローカーとして機能します。Electronはサンドボックス化されていないレンダラープロセスを許可しますが、多くのアプリはセキュリティを強化するためにサンドボックスを有効にすることを選択します。WebView2は常にサンドボックスが有効になっているため、ほとんどのElectronおよびWebView2アプリでは、IPCが全体的なパフォーマンスに影響を与える可能性があります。
ElectronとWebView2は類似のプロセスモデルを持っていますが、基盤となるIPCは異なります。JavaScriptとC++またはC#間の通信には、マーシャリングが必要であり、最も一般的な形式はJSON文字列への変換です。JSONのシリアライズ/パースはコストの高い操作であり、IPCのボトルネックはパフォーマンスに悪影響を与える可能性があります。Edge 93以降、WV2はネットワークイベントにCBORを使用します。
Electronは、MessagePorts APIを介して、任意の2つのプロセス間で直接IPCをサポートしています。これは構造化クローンアルゴリズムを利用しています。これを利用するアプリケーションは、プロセス間でオブジェクトを送信する際にJSONシリアライズのコストを回避できます。
まとめ
ElectronとWebView2にはいくつかの違いがありますが、ウェブコンテンツのレンダリングに関しては大きな違いはないでしょう。結局のところ、アプリのアーキテクチャとJavaScriptライブラリ/フレームワークがメモリとパフォーマンスに最も大きな影響を与えます。なぜなら、Chromiumはどこで実行されてもChromiumだからです。
この投稿をレビューし、WebView2アーキテクチャの最新の見解を提供してくれたWebView2チームに感謝します。彼らはプロジェクトへのフィードバックを歓迎しています。


