Dock
Electronには、macOS Dockでアプリのアイコンを設定するためのAPIがあります。macOS専用のAPIを使用してカスタムDockメニューを作成することもできますが、ElectronはアプリのDockアイコンを、最近開いたドキュメントやアプリケーションの進捗状況などのクロスプラットフォーム機能のエントリポイントとしても使用します。
カスタムDockは、ユーザーがアプリウィンドウ全体を開く必要のないタスクへのショートカットを追加するために一般的に使用されます。
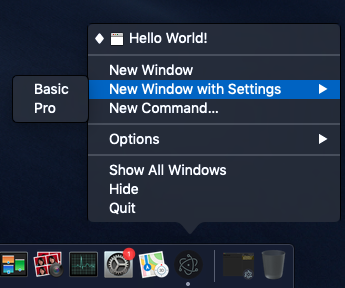
Terminal.appのDockメニュー

カスタムDockメニューを設定するには、macOSでのみ使用可能なapp.dock.setMenu APIを使用する必要があります。
- main.js
- index.html
const { app, BrowserWindow, Menu } = require('electron/main')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [
{ label: 'Basic' },
{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.whenReady().then(() => {
if (process.platform === 'darwin') {
app.dock.setMenu(dockMenu)
}
}).then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>Right click the dock icon to see the custom menu options.</p>
</body>
</html>
Electronアプリケーションを起動後、アプリケーションアイコンを右クリックします。定義したカスタムメニューが表示されます。