最近使用したドキュメント
概要
WindowsとmacOSでは、それぞれジャンプリストまたはドックメニューを介して、アプリケーションによって開かれた最近のドキュメントのリストにアクセスできます。
ジャンプリスト

アプリケーションドックメニュー

例
最近使用したドキュメントの管理
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const fs = require('node:fs')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
最近使用したドキュメントの追加
ファイルをつい最近使用したドキュメントに追加するには、app.addRecentDocument APIを使用します。
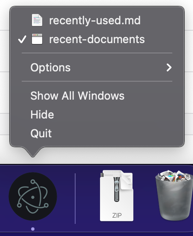
Electronアプリケーションを起動した後、アプリケーションアイコンを右クリックします。このガイドでは、アイテムはプロジェクトのルートにあるMarkdownファイルです。最近使用したファイルのリストにrecently-used.mdが追加されているはずです。

最近使用したドキュメントのリストのクリア
最近使用したドキュメントのリストをクリアするには、app.clearRecentDocuments APIを使用します。このガイドでは、すべてのウィンドウが閉じられると、ドキュメントのリストがクリアされます。
追加情報
Windowsの注意事項
Windowsでこの機能を使用するには、アプリケーションがドキュメントのファイルタイプのハンドラーとして登録されている必要があります。そうでない場合、ファイルを追加した後でも、ジャンプリストにファイルは表示されません。アプリケーションの登録に、アプリケーションの登録に関するすべてが記載されています。
ユーザーがジャンプリストからファイルをクリックすると、アプリケーションの新しいインスタンスが起動され、ファイルのパスがコマンドライン引数として追加されます。
macOSの注意事項
アプリケーションメニューに最近使用したドキュメントリストを追加する
次のコードスニペットをメニューテンプレートに追加することにより、最近使用したドキュメントにアクセスしてクリアするためのメニュー項目を追加できます。
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
アプリケーションメニューは、'ready'イベントの後ではなく、その後に追加してください。そうでない場合、メニュー項目は無効になります。
const { app, Menu } = require('electron')
const template = [
// Menu template here
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

最近使用したドキュメントメニューからファイルがリクエストされると、appモジュールのopen-fileイベントが発行されます。